Sebelum memulai Trik ini Untuk Lebih
memudahkan dalam memahami trik berikut ini,silahkan alihkan pandangan kalian
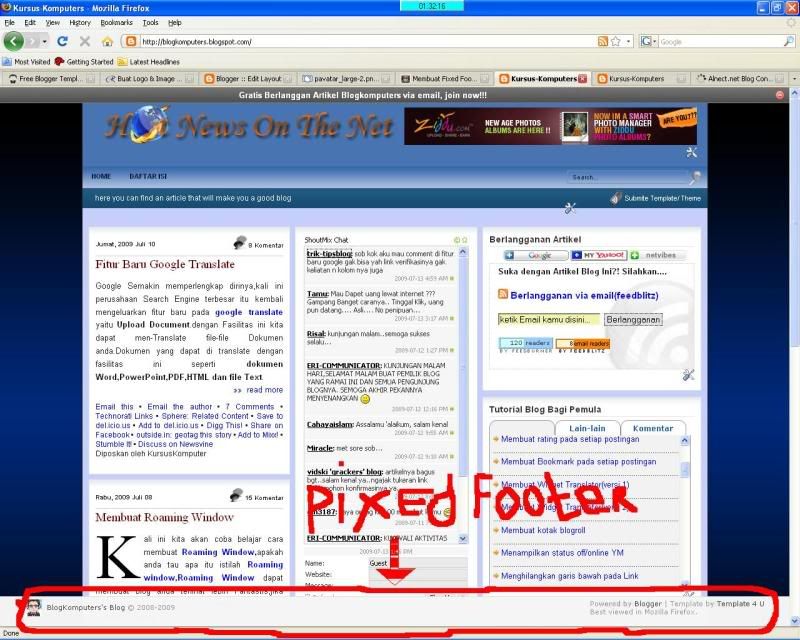
pada bagian bawah blog ini,itu yang namanya Fixed Footer,yang dapat
keatas dan kebawah mengikuti layar browser sobat,jika dilihat-lihat hal itu
cukup menarik dan patut untuk dicoba,Selain Itu Fixed Footer ini juga dapat
menyimpan Widget-Widget Peringkat,{menghemat tempat sekaligus terlihat
indahkan],gimana apa kalian ingin membuat Fixed Footer,kalau begitu kita
belajar sama-sama ajaya,untuk memudah Fixed Footer sangat mudahkok cukup
ikuti trik berikut sampai akhir dan beri komentarmu,Ohya kalau ingin lebih
jalasnya Lihat dulu Screenshoot nya berikut ini.
memudahkan dalam memahami trik berikut ini,silahkan alihkan pandangan kalian
pada bagian bawah blog ini,itu yang namanya Fixed Footer,yang dapat
keatas dan kebawah mengikuti layar browser sobat,jika dilihat-lihat hal itu
cukup menarik dan patut untuk dicoba,Selain Itu Fixed Footer ini juga dapat
menyimpan Widget-Widget Peringkat,{menghemat tempat sekaligus terlihat
indahkan],gimana apa kalian ingin membuat Fixed Footer,kalau begitu kita
belajar sama-sama ajaya,untuk memudah Fixed Footer sangat mudahkok cukup
ikuti trik berikut sampai akhir dan beri komentarmu,Ohya kalau ingin lebih
jalasnya Lihat dulu Screenshoot nya berikut ini.
Membuatnya sangat mudah kok,ikuti aja terus trik berikut:
1.Login ke blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML cari Kode ]]>
5.Lalu Copy Kode berikut dan Pastekan diatas kode ]]>
#footer img {
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#footer p.info {
float: right;
padding-right:40px;
line-height: 1.2;
height: 100%;
vertical-align: bottom;
}
#footer p {
float: left;
margin: 0px;
padding-top:4px;
padding-left:40px;
vertical-align: bottom;
line-height: 1.2;
}
#footer a {
color: #333;
}
#footer {
align: center;
position: fixed;
border-top: 1px solid #ddd;
border-bottom: 5px solid #f5f5f5;
background-color: #f5f5f5;
width: 100%;
left: 0px;
text-align: left;
color: #888;
font-family: Verdana;
font-size: 11px;
z-index:10000;
opacity: 0.9;
filter: alpha(opacity: 90);
bottom:0;
}
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#footer p.info {
float: right;
padding-right:40px;
line-height: 1.2;
height: 100%;
vertical-align: bottom;
}
#footer p {
float: left;
margin: 0px;
padding-top:4px;
padding-left:40px;
vertical-align: bottom;
line-height: 1.2;
}
#footer a {
color: #333;
}
#footer {
align: center;
position: fixed;
border-top: 1px solid #ddd;
border-bottom: 5px solid #f5f5f5;
background-color: #f5f5f5;
width: 100%;
left: 0px;
text-align: left;
color: #888;
font-family: Verdana;
font-size: 11px;
z-index:10000;
opacity: 0.9;
filter: alpha(opacity: 90);
bottom:0;
}
6.Lalu cari Kode dan pastekan
Kode berikut diatas kode
Silahkan
Edit Kode tersebut Supaya sesuai Dengan Blog Sobat masing-masing,ohya jangan
lupa koment ya Sob!!!
http://blogkomputers.blogspot.com
![[uNGu]™](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrPnhQswWH1n3co_BH9h53yVB4bM90uN-8zYlArwsG5kGjTCPGH7df0Y3uZofyDG2x9zRWH_wjTJ8NDmxsO-H3eYm9EXels8TVpJLKCth08DpTMXgxDvj_5BJCNRK0xall6aKLawXkQEER/s1600-r/Ungu_long.JPG)















0 comments:
Posting Komentar