Jika anda tertarik untuk membuatnya silahkan ikuti tutorial berikut:
1.Login ke blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML cari Kode <data:post.body/>
5.Lalu Copy Kode berikut dan Pastekan dibawah kode <data:post.body/>
6.Lalu Simpan Template Sobat
7.Selesai
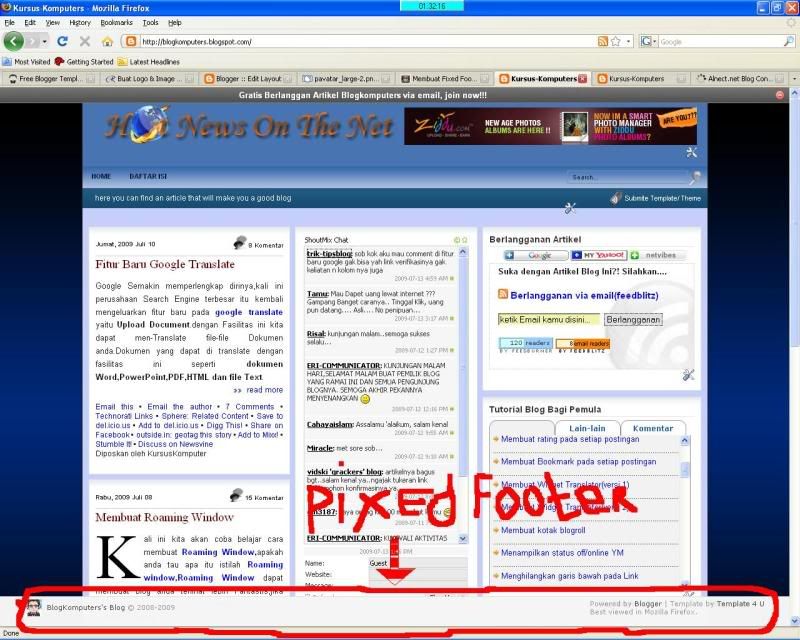
Silahkan lihat Blog Sobat masing-masing untuk melihat hasilnya
Note:Selain itu Sobat juga bisa mengeditnya atau memperindahnya seperti pada blog saya ini,jika ingin seperti blog saya ini berikut kodenya:
overflow: auto;
width: 582px;
height: 110px;
text-align: center; ">